Integrate the Fyber Offer Wall Into a Cordova Ionic App
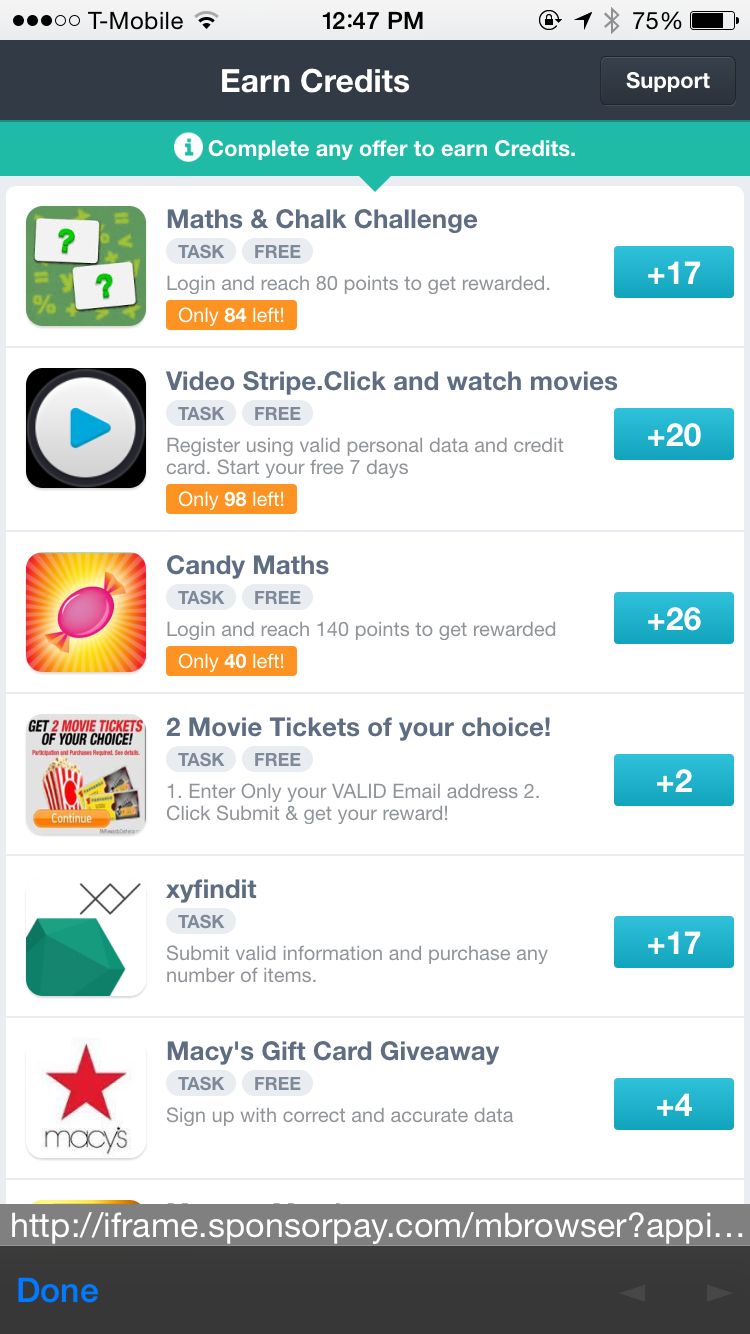
12 Jul 2015Offering consumable in-app purchases such as credits (or "coins") is a popular way to monetize a mobile game or app. Offer walls let users earn credits without paying for them. Instead, users who prefer to spend some time instead of money, can earn credits by completing simple tasks such as watching videos, filling in forms or downloading apps. When they complete an offer, they get credits in exchange, and you get paid by the offer wall provider.

Fyber provides an offer wall that lets users choose an offer they would like to complete in exchange for credits. Once a user completes one of these offers, Fyber will make an http request to your api to let you know that a user should receive credits and you will get paid for the amount of credits the user was given. You have the ability to set the exchange rate of credits which will determine how many credits a user will get for completing an offer and how much you will get paid.
This post goes over integrating the offer wall into a cordova app using an in-app-browser, and implementing an api endpoint using node and express that will credit the user for completing an offer.
First, open a Fyber account, and add your first app:
- Make sure to choose the actual platform that your app is running on (iOS or Android), and not the "Web or Facebook" option.
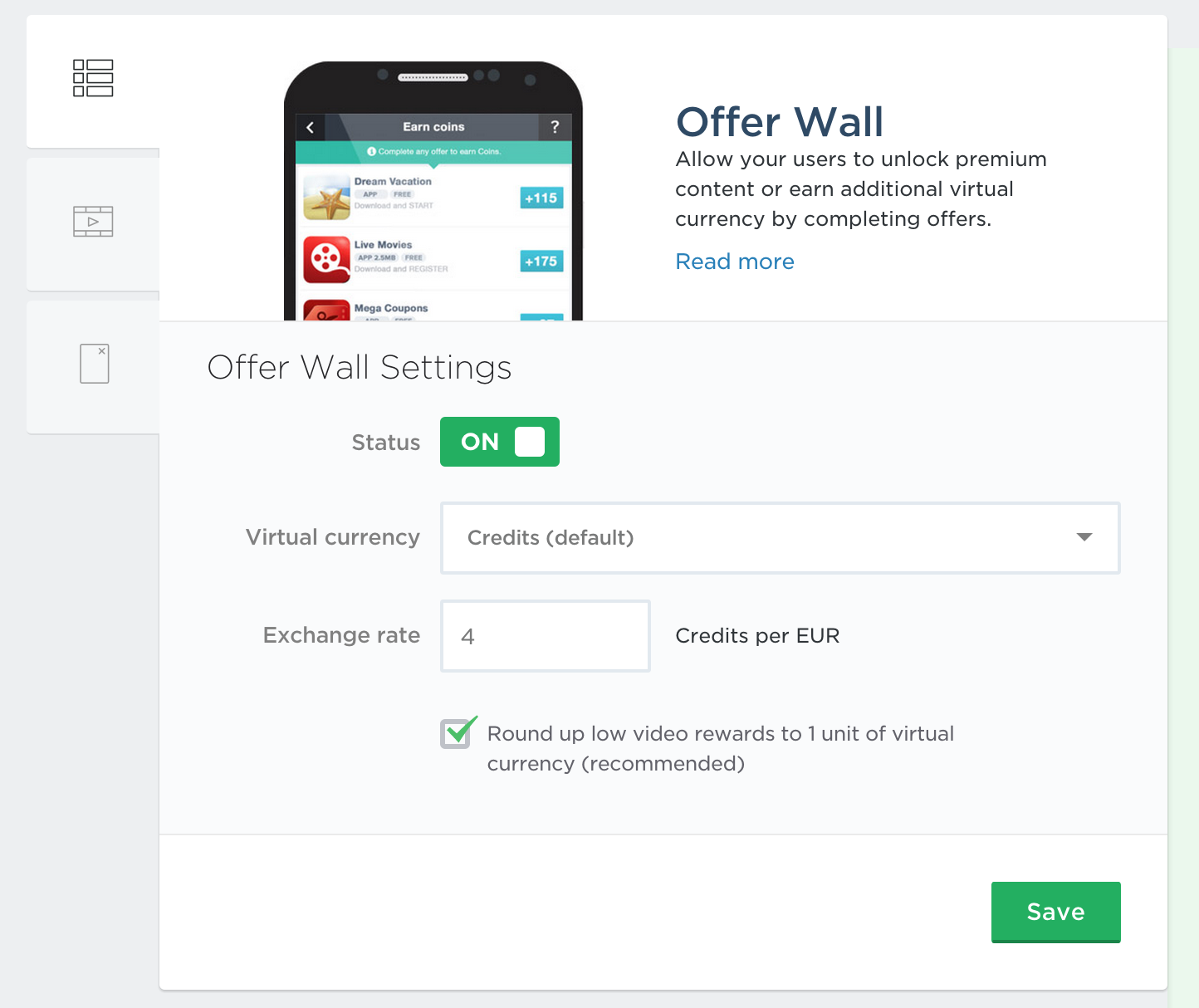
- Enable the offer wall and set the exchange rate of coins per EUR. You can determine the exchange rate based on the price of credits in your app.
- Save your client security token, we'll use it below.
- Add your virtual currency name (such as credits or coins).

Configuring your cordova app
We'll use the in-app-browser plugin to display the offer wall to the user. Displaying the wall is very simple and the only thing you'll need besides the url are these parameters:
var offerWallUrl = 'http://iframe.sponsorpay.com/mbrowser';
// device type (phone or tablet)
var deviceType = ($window.innerWidth >= 768) ? 'tablet' : 'phone';
var timestamp = Date.now();
// device OS version
var osVersion = 0;
if (window.device) {
osVersion = window.device.version;
}
// your Fyber app id
offerWallUrl += '?appid' + '12345';
// a unique identifier of the user that is completing the offer
offerWallUrl += '&uid' + '123...';
offerWallUrl += '&device=' + deviceType;
offerWallUrl += '&locale=en';
offerWallUrl += '×tamp=' + timestamp;
offerWallUrl += '&os_version=' + osVersion;
offerWallUrl += '&client=browser';
// when a user taps the "earn free credits" button,
// display the offer wall:
$window.open(offerWallUrl, '_blank');
You can see the complete list of the required and optional variables in this link.
Configuring your API
When the offer wall is displayed, the user will choose the offer he would like to complete and once it's
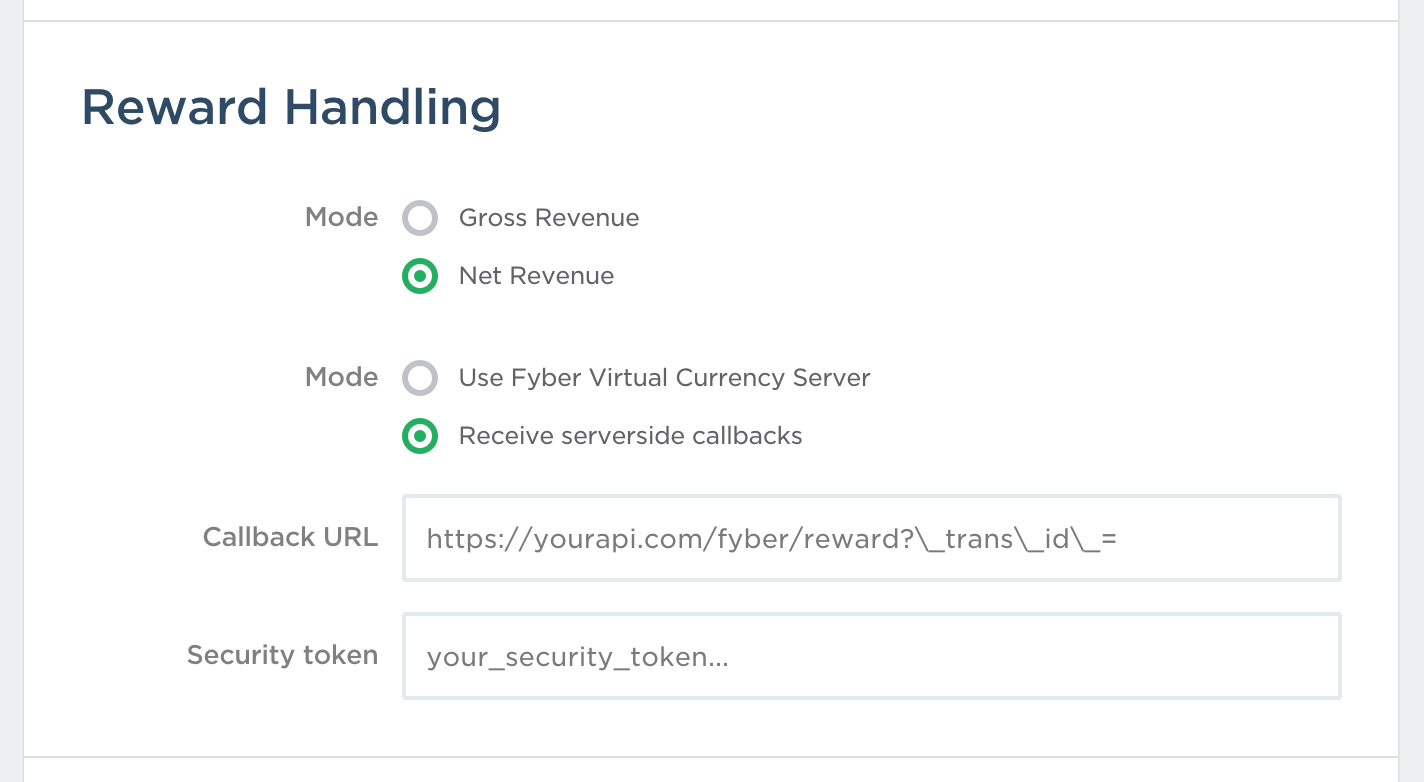
completed, Fyber will make an http request to the "Callback URL" that you need to provide on the
settings page. Make sure to append reward?_trans_id_= to the end of the url. It should look
something like this https://yourapi.com/fyber/reward?_trans_id_=.

Create a route to handle the request made from Fyber:
app.get('/fyber/reward',
validateFyberRequest, // <- see middleware below
function (req, res) {
// identify the user by the uid you passed when you
// opened the offer wall within your app:
var userId = req.query.uid;
// the amount of credits that the user will get:
var credits = +req.query.amount;
res.send({});
});
Fyber attaches a signature to every request which we'll use to verify the request's authenticity using the following middleware:
var validateFyberRequest = {
var crypto = require('crypto')
var shasum = crypto.createHash('sha1');
var sha1sum = function(input) {
return crypto.createHash('sha1').update(input).digest('hex');
};
return function (req, res, next) {
var secret = '... your Fyber account secret goes here ...';
var str = secret + req.query.uid + req.query.amount + req.query._trans_id_;
if(req.query.sid === sha1sum(str)) {
next();
} else {
res.status(403).json({err : 'fyber request auth invalid'});
}
};
};
You can now test this end point using the "Test Services Section" in the Fyber dashboard. Once you make sure everything works, disable the "Test Mode" in the general settings.